Pictures of Numbers is one of the websites run by Mike Dickison, an accomplished polymath who’s done some excellent work in information design with scientific and other information. A typical post compares two ways of looking at religious attitudes in a set of countries; his point (if I understand correctly) is that one often has options of putting much richer data into a single information graphic. His solution – entirely workable – would never have occurred to me.
[Readers will notice an uptick in information graphics posts as we are trying to prepare a number of visual aids – initially a set which tries to explain our purpose here atPopular Logistics: to examine the intersection between the sets of policy problems generally named “disaster preparedness,” “public health,” “environmental policy,” “energy policy,” “transportation policy,” “urban planning,” and “terrorism.” They’ve all got common threads – and to a surprising extent, common solutions – and that’s what we’re here to explain. But we’d like to present a richer version of these arguments – with few words and many more graphics. Hence our return to the precincts of Edward Tufte – and his books, and other information designers. So – we apologize to any readers who regard these posts as “off-topic,” but promise that, in time, we’ll make clear these connections].
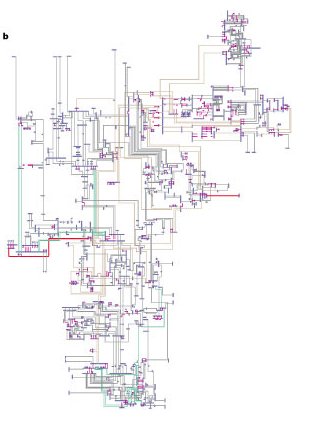
The post which nearly knocked me out of my chair was Graphical Octants – how to, readably, add a third axis to a standard X/Y axis – I’ve been wrestling with how to show three variables – for instance – for disaster preparedness interventions, wanting to demonstrate:
- Cost of intervention (in dollars)
- difficulty of implementation (does it require many people to make big changes in behavior, do something counterintuitive, take complicated or intimidating training, or require a big rearrangement of social status likely to engender resistance). One example – a thesis I’ll be expanding on in the near future – is that the American Cold War shelter program – even after President Kennedy’s promise to make fallout or blast shelters available to the entire population – probably foundered because of resistance to the civil rights movement: any public shelters built after Kennedy’s 1961 statement would have had to be, of necessity, either segregated or not segregated. Not to mention the mixing of the rich and poor in the same shelters. Hence – any government planner who wanted to address shelter construction had to consider local reactions to such issues.
- Time needed to implement (e.g., blast shelters are best built during initial construction, and done that way, would take many years. Encouraging the distribution of AM radios, on the other hand, could be done with public education programs, using existing social mechanisms to distribute them (local governments, religious institutions), using the market (buying large numbers to subsidize economies of scale, exempting them from sales tax).
Dickison has an elegant graphic solution to this problem in Graphical Octants . We hope to update this post with illustrations after speaking with Mr. Dickison.

 Came across Yau’s April post –
Came across Yau’s April post –